Are You Using the Latest Testing Tools to Fire Up Mobile Website?
The rapid growth of the smartphone market has led to the inception of numerous new products over the past few years. With the advancement in technology, mobile internet is becoming the preferred choice of users to search for different types of information even on the go. As a result of that, mobile websites have become an integral part of every business strategy so as to offer the users with an enhanced experience. But, before launching a mobile website, a mobile website design company needs to test it thoroughly so as to fix all the errors that may cause hindrance to the user experience.

Manual testing of mobile applications is a far better approach than using simulators and emulators for the job. A developer can clearly understand the quirks and problems through real-time testing which is crucial to ensure that users are always provided with a seamless experience. The problem that arises is that, mobile website developers cannot have access to every device available. On top of that, checking the website on each and every device can consume a huge amount of time and definitely not a feasible option. Thus, majority of developers and testers make use of simulators or emulators to quickly test how a mobile website will perform on various devices. Though, this is not a full-proof method but developers stuck within a small budget may make use of such testing tools due to lack of availability of an entire lab.
Moreover, a mobile website design company with access to real-time testing can carry out the initial testing with such tools before moving to real-time testing:-
iPhoney
Developers who wish to know how their website design will appear on iPhone can definitely make use of iPhoney. Powered by Safari, iPhoney can be used by a mobile website design company to create stunning websites for iPhones. It is free and available with 320 x 480p canvas mimicking the iPhone. The latest version of iPhoney comes with loads of features and functionalities that assist designers and developers in several ways.

FoneMonkey (iOS)
When it comes to testing mobile websites for iOS devices, FoneMonkey is the preferred choice of numerous developers. Apart from interactive creation, testers and developers can playback and edit scripts on user interface with the help of this tool. Flaws inside the application can be easily discovered by creating suites of tests before testing the website on an iPhone. On top of QA testing, developers can also take help from the developing community regarding any issues or challenges.

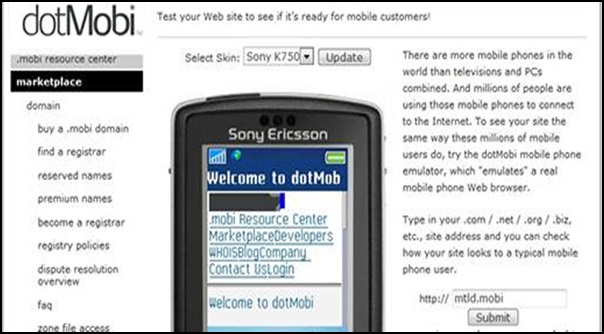
dotMobi
The growing use of mobile devices for internet browsing has made it extremely important to make sure that websites appear perfectly on mobile browsers. With the help of dotMobi developers can easily check how a website appears on a mobile browser. Additional support is also available for the developers from the homepage.

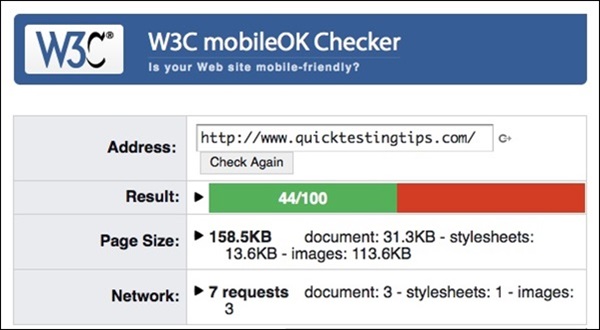
W3C mobileOK Checker
With the help of W3C mobileOK Checker, a mobile website design company can check the mobile-friendliness of a mobile website or app. Different tests are performed by the tool to make sure that content within the website is delivered in such a way that that conforms with the best practices of mobile web. Developers can catalyze content with this tool to improve functional user experience instead of theoretical user experience. The basic purpose of this tool is to check the functionality of the mobile website when it comes to mobile web experience for the users.

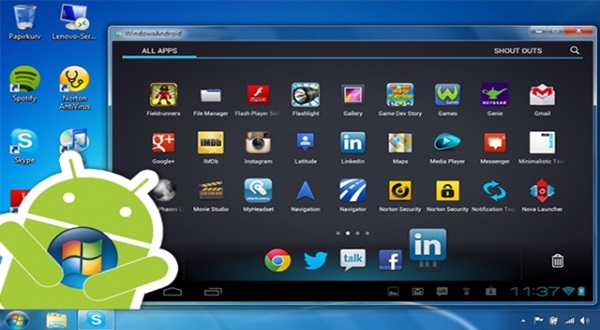
Google Android Emulator
Android devices have quickly captured a significant portion of the smartphone market. The open source Android mobile platform has received a lot of popularity and recognition over the last few years. The Google Android Emulator which runs on a computer helps developers to develop and test mobile applications for the Android platform without the need to use a physical device.

BlackBerry Simulators
BlackBerry PlayBook Simulators and BlackBerry 10 Simulator can be used to develop mobile websites for the Blackberry platform. Windows users need to install VMware whereas Mac users are required to install VMware Fusion. With the help of these simulators, developers will be able to debug, test and view different applications for the BlackBerry platform.

Google Mobilizer
The impeccable interface of Google Mobilizer promises to offer developers with efficient results. The steps to be followed in order to test the mobile website are extremely simple ensuring that developers do not face any difficulty.
Conclusion Is… :
Apart from the looks, it is also the duty of a mobile website design company to make sure that the website offers the much needed functionality to the users. There are loads of testing tools available offline and online for the developers. When there is a need, few of these tools can also be purchased at an affordable price to meet the requirements. However, real-time testing also holds crucial significance to come up with a website that is totally free from any errors. Open testing lab turns out to be a great option for those who cannot afford a full-scale testing lab to carry out the necessary testing procedures for a mobile website.






Hi there, nice post once again. But I thought of having more tools in the list. That’s what disappointed me. It would be good if you can help me in searching web development tools as well.
Great article. These testing tools are really new to me. Thanks for this bunch of information!