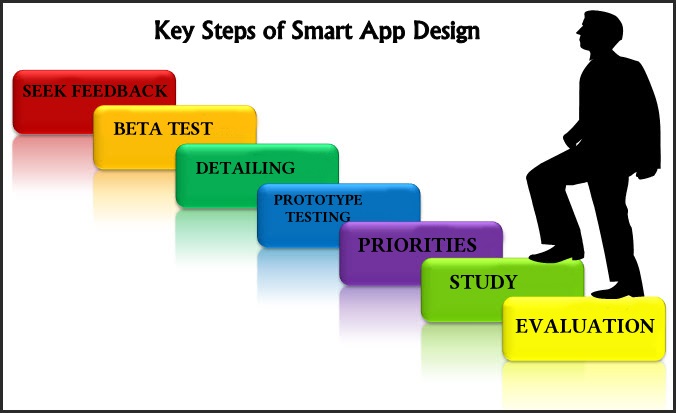
7 Simple Steps to a Smart Mobile App Design
Designing a mobile application is not an easy job. Taking up and working on a single project at a time is important so that your work as a mobile app design is appreciated without any major revisions (though a request for a slightest revision is not a good sign after the completion of the project and the submission of the final product). Focus, concentration and a smooth workflow – these are the three necessary things required to be successful in each project as a mobile application designer. As far as the tips for a seamless mobile app design process is concerned, I have a lot to share and help you with. In this blog post, I will talk about the steps that must be followed to steer through a smooth mobile app design process.

Scroll Down for Essential steps to follow as a mobile application designer :-
Go through the basic fundamental steps for a successful execution of a mobile application design project.
Step 1 – Evaluation
If you get started with a project without deeming the need of running an assessment of the tasks you are required to do in the long run, you better get ready to do endless revisions or even face rejection. Well, I guess you do not want any one between revision and rejection. So, it is always significant to evaluate the tasks and for that, you must grasp the business goal behind the project, know the target audiences of the proposed application and the proper use of the product.
Unless and until you know why the app is being developed, will you be able to give your best? You need to make an appropriate approach when you get to know that the business objective of the app is mainly for spreading brand awareness. On the other hand, if the app has been targeted to be just a mobile presence of a service, the application of your skills and tools should be tailored to that. Similarly, knowing the potential users of the product and its use is important to decide on the most apt layout, all design elements and the overall appeal of the app. You will be able to make sure that customers can use the app with ease and then only, your job as a mobile application designer will be successful.
Step 2 – Study
If you want your project to stand out of the crowd, competitor analysis is necessary. You may not be the only mobile app design building an app for a particular product. There may be many other mobile app designers doing the same. In such situations, the best way to make your work unique is to take a peek at the competitors. Take note of both the wow as well as the thumbs down features in them. After that, put in your best efforts to turn those thumbs up factors into the strengths and the wow characteristics into more startling ones in your mobile app design. Competitor analysis is also a good source of gaining inspirations.
Step 3 – Setting Priorities
Prioritizing functions is essential to streamline the workflow and break up your focus appropriately. This is the sign of an efficient mobile application designer. So, make a list of the primary and secondary functions. At first, concentrate more on the most important tasks and then, devote time to fulfill the secondary ones.
It is not unnatural to be messed up with too many creative ideas during the mobile app design process. Whenever you find yourself in such a situation, make sure not to lose focus on the proposed app’s business goal and do not forget to check whether your application conforms to the guidelines of the platform.
Step 4 – Prototype testing
Testing prototypes is indispensable to ensure that the application proves to be functional and offers positive user experience. This helps to know whether the layout is apt and all the touch areas are smooth. You will also be able to decide if it is effortless to use all the features of the app with the use of fingers. In addition to these, with prototype testing, you can check your app’s functionality on different screen resolutions.
Step 5 – Detailing
Using animations, implementing action sounds and incorporating other elements to make your application enjoyable as well as useful form the detailing part of a mobile app design project. While performing the detailing process, make sure you do not confuse fun with fancy. Fancy elements like high-end animations can get in the way of your app’s functionality. Try to be simple yet stunning.
Step 6 – Beta Testing
As a mobile application designer, you cannot overlook the importance of beta testing before the launch of your app. Testing is imperative to know whether the app proves to be useful for the purpose it has been developed. Also during the development process of the app, you should be present to confirm that the app is not deviating from the design.
Step 7 – Looking at Feedback
Keep an eye on the app reviews. Get elated with the positive reviews and consistently try to enhance the app’s usefulness. In case you get any negative reviews, rather than being upset and remorse, delve deeper into the matter and come out with effective solutions.
Perform optimally as a mobile app designer :-
So, add these seven steps in your workflow as a mobile app design. This will help you come through with flying colours in every project as a mobile application designer. Best of luck!











I completely agree with the 6th point that testing is a must. For an app developer it is mandatory to test the app so that the bugs are fixed. Overall this post made a good read.