8 Best Web Development Frameworks Ruling the Charts
What’s the secret behind the superb performance and high functionality of web apps or any web development services? It is a strong framework. Web development frameworks are designed with awesome and advanced features to make sure that the web development process is easy, smooth and swift. There are many challenges that a developer faces in a web design project. Overcoming those take up a lot of time. Tasks like, creating database, developing user interface and secure coding are really time-consuming. A web framework helps a developer carrying out these tasks impeccably and with speed. With an array of web development frameworks being available these days, it is not unnatural to be in a fix regarding which is the best framework for web development. So, here is a roundup of the eight latest web development frameworks. Hope this will help you make the right choice of framework for your web design project.
Top 8 contenders for the spot of the best framework for web development
- Foundation – Since its inception, Foundation has been universally acclaimed as the key to a fantastic responsive web design. This front-end framework is the favourite of almost all responsive web designers. There are many good reasons for that. It helps to carry out the design work faster with a bevy of features. The awesome 12-column responsive grid offers you flexibility in creating a powerful layout. The pre-set navigation, typography, buttons and tabs and many more features ensure that custom CSS does not take up much of your time and you can dedicate more time to the coding job. Talking about coding, there is a brand new command line tool and a new set of advanced HTML templates for faster coding. With Foundation, building a responsive design is no more a tough task (according to Foundation admirers).

- Bootstrap – Here comes Foundation’s arch-rival, Bootstrap. There are two groups of web developers and designers – one is an avid follower of Foundation and another prefers Bootstrap whole-heartedly. There is no doubt that the two frameworks give one another cut-throat competition in terms of popularity as the best framework for front-end web development. Over the years, Bootstrap has helped developers achieve a perfect responsive design. As a popular HTML, JS and CSS framework, it caters to desktops, mobile phones and tablets with CSS media queries. The single code base helps to create sites and apps that function seamlessly given any device type. By choosing Bootstrap, you can take advantage of its comprehensive documentation for standard HTML elements, jQuery plugins and many custom CSS and HTML components.

Selecting between Foundation and Bootstrap is hard indeed. Do you wish to steer clear of falling between these two strong adversaries? Then, how about one of the following six sought-after frameworks in 2014 for flawless web development services?
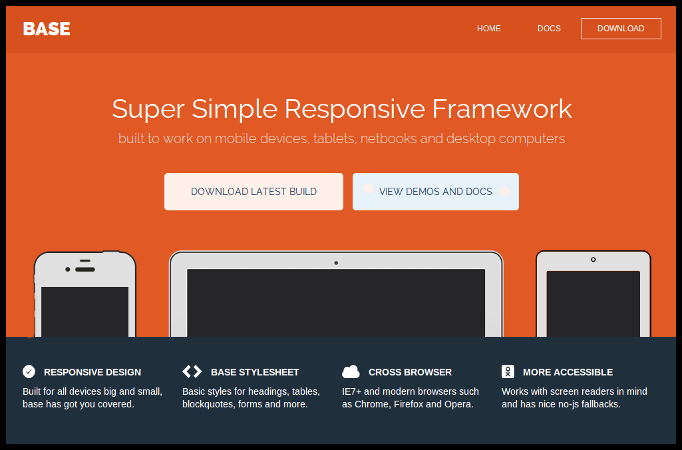
- Base – This responsive framework wins for its capacity to work in tandem with the traditional as well as modern browsers. If you are looking for a framework with a multitude of basic styles for tables, lists, typography, forms and blockquotes, Base is your best bet. Based on Normalize.css, it comes with a default JavaScript file. Since it is developed on a strong CSS pre-processor like LESS, you can write CSS with ease and sans any discrepancies.

- Gumby – A popular responsive CSS framework equipped with the strength of Compass and Sass, Gumby stuns with its integrated UI kit which encompasses the latest web development trends thus, allowing a designer to mix and match different styles. The resolution-independent Entypo icons make your work more interesting. Gumby has a fabulous toolset with all the basic features to ease the job of a web designer. It is extremely customisable which is why it is many web designers’ delight.

- Skeleton – As you know, responsive design is all about crafting a future-proof layout that will perform efficiently given any browser dimensions. Skeleton complements this idea completely. Rather than targeting device sizes and tracks, this framework’s media queries cater to maximum and minimum widths. Future tablet devices and mobile phones will benefit a lot from this. Skeleton is compatible to almost all devices and browsers, such as the Latest Chrome and Safari, Firefox 4.0, 3.6, 3.5 and 3.0 and etc.

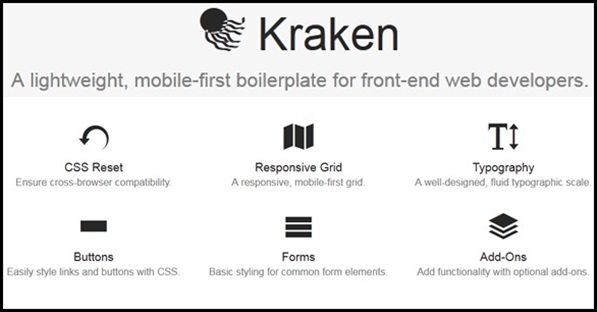
- Kraken – It is always at rescue when a mobile developer faces any difficulties regarding the essentials for efficient mobile web development services. Designed with the power of Sass, Kraken ensures making changes in the layout is simpler than before.

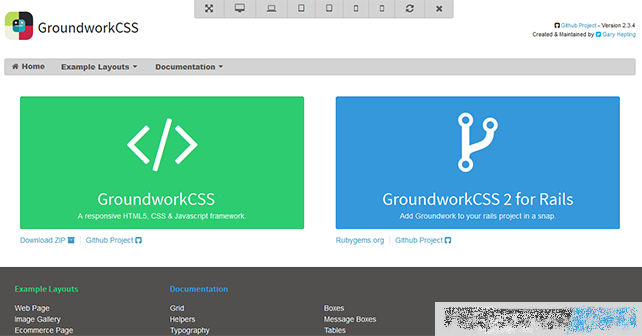
- GroundworkCSS – There are many frameworks that fail to perform because they do not focus on the basics. GroundworkCSS succeeds as a powerful responsive CSS, JavaScript and HTML5 framework offering all the basic features. Built on Animate.css, this framework enables to implement attractive motion effects that are completely based on CSS3.

- skelJS – Responsive handler, plugin system, CSS grid system and CSS shortcuts – these four are the main features of this responsive front-end framework. skelJS does not constitute a whole lot of features. Instead, it focuses on the essential elements that are mostly needed by developers and designers. You have the flexibility to insert your own plug-ins for some additional and attractive features.

These eight frameworks are ruling the web development world now. Learn, evaluate, contemplate and then, choose the best framework for web development. When you are inclined to learn new things, evaluate your requirements and take adequate time for contemplation and for making apt selections, there is no way stopping you from reaching the acme of success. Follow the same for providing best web development services to your clients. Work hard to grab new and interesting web design projects. Here is wishing you all the best!









Leave a Reply