10 Fabulous Web Development Frameworks for Seamless Development
Prepping up for a career in web development? Well, let me tell you that you have made a great choice. This field is booming with the rising demand of competent website developers adept in the nook and corner of web development. More and more businesses are showing willingness to have a strong online presence taking into account the growing inclination of customers for accessing Internet for a variety of tasks. So, it is a challenge for a web developer to do his or her job with utmost perfection and innovative. Rewards come in the form of a whopping compensation package for those successful in handling this challenging profession. In order to overcome the challenges and earn rewards, you will have to learn a lot of things and one of them will be web development frameworks. In this blog post, I will tell you about the top ten web development frameworks following a short discussion on the usefulness of a web development framework. Let’s get started.
Utility of a Web Development Framework:
A web development framework helps to enhance the functionality of all web services that include websites and web apps. In short, it eases and speeds up the process of website development by simplifying many complex tasks like, creating database, designing user interface, coding and maintaining the security of codes and many more. With the help of templates and database access libraries that are found in most web development frameworks, website developers can increase their productivity by saving a lot of time.
By choosing an appropriate web development framework according to your project requirements, you will be able to fulfill some really painstaking tasks sans any difficulty. There are a large number of frameworks available for hassle-free web development. If you are confused about making the choice amidst so many options, you can take help from the following round-up of ten web development frameworks that are currently preferred by most developers.
Top 10 Web Development Frameworks:
1. Thematic –

WordPress developers find this framework very useful for a number of reasons. Firstly, it is free and open-source and secondly, it is search engine optimised and scalable. Also, Thematic offers amazing grid-based design samples and thirteen widget-ready areas along with designs for common plug-ins.
2. YAML –

The popular abbreviation of Yet Another Multicolumn Layout, YAML is considered an ideal framework for building a sleek and modern design. It is both developer-friendly and user-friendly and this all-round ability makes YAML one of the best frameworks.
3. Kohana –

This HMVC PHP5 web development framework offers a fine assortment of significant elements required for creating highly functional web apps.
4. Whiteboard –

Another favourite of WordPress website developers, Whiteboard has been built with the purpose of reducing the time required for coding given any WordPress theme. This framework features non-invasive code which boosts the versatility of WordPress themes by enhancing their functionality, offering mobile support and many more ways.
5. 52framework –

This framework is popular for its futuristic features and appeal. 52framework provides support for CSS and HTML5. HTML5 is quite a rage as it helps developers and designers with an eloquent and powerful output. On the other hand, CSS3 has become indispensable for creating a user-friendly and striking web design. 52framework can cater to all these aspects. Along with that it is equipped with Cross-Browser testing tool with the help of which you can check the ability of a website or a web app to function efficiently on a particular browser. This framework offers several CSS3 features like, animations, text/box shadow and more.
6. Qcodo –

With this open-source framework for PHP development, developers can save a considerable amount of time on coding. Qcodo helps to make mind-numbing coding quite easy and simple.
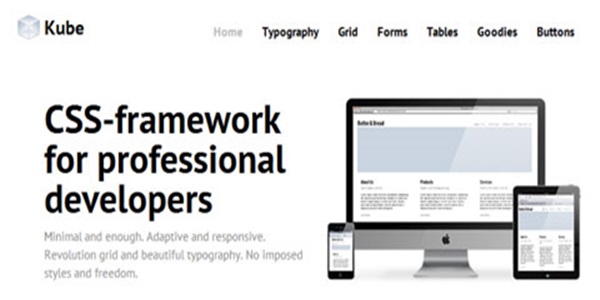
7. Kube –

As one of the most advanced CSS frameworks, Kube ensures that a website or web application scores high on beauty and usefulness. With Kube, website developers get a lot of flexibility to be creative in their work and go through a wonderful web development experience.
8. Semantic –

This responsive framework is equipped with a wide range of UI components that make tedious coding easy and exciting and also aids in the debugging process.
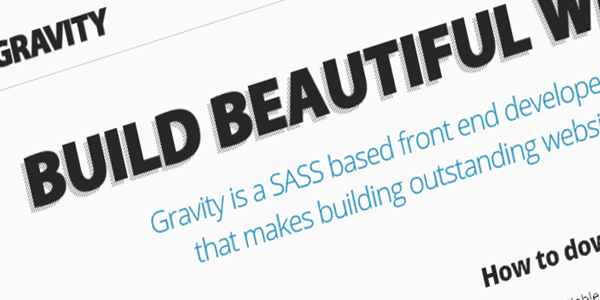
9. Gravity –

When talking about ten best web development frameworks, Gravity is worth mentioning. It is based on SASS and is the most reliable choice for building HTML5 websites that will rank well on usability. Gravity helps a developer to illustrate ideas quickly thus, saving a lot of time and simplifying the task. As far as features are concerned, there are media queries, form styling, button styles, typography presets and many more in Gravity.
10. HTML5 Boilerplate –

It is often the best bet for building a future-proof website. It is HTML5 friendly and Cross-Browser compatible. It offers mobile browser optimization and a lot more amazing features for building a powerful site.
These ten web development frameworks with their remarkable features are ruling the minds of website developers. Study about them deeply and work hard for a bright web development career. Best of luck!










Post writing is also a fun, if you are familiar with after that you can write
otherwise it is difficult to write.